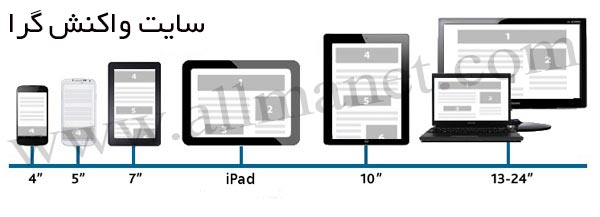
سایت واکنش گرا چیست ؟ بسیاری از افراد هنگامی که صحبت از طراحی ریسپانسیو یا واکنش گرا می شود این سوال در ذهن شان ایجاد می شود که آن چیست و چگونه می باشد به همین علت در این مقاله می خواهیم درباره آن توضیحاتی را مطرح کنیم. سایت واکنش گرا به سایتی گفته می شود که نسبت به دستگاه کاربر مانند گوشی ، تبلت ، انواع مانیتورها و غیره واکنش نشان داده و خود را با توجه به اندازه و سایز صفحه نمایش تنظیم می کند. همانطور که می دانید امروزه کاربران برای جستجو در گوگل از وسایل مختلفی با ابعاد مختلف استفاده می کنند به همین علت در طراحی سایت حرفه ای رعایت این اصل بسیار مهم می باشد.

چگونه می توان یک وب سایت را واکنش گرا نمود ؟
طراحی وب سایت واکنش گرا ، شامل سه مولفه اصلی زیر می باشد :
- صفحه بندی انعطاف پذیر – استفاده از یک شبکه انعطاف پذیر برای خلق صفحه بندی وب سایت که به صورت پویا ، با هر پهنایی تغییر اندازه می یابد.
- پرس و جوهای رسانه ای – یک شکل توسعه یافته در انواع رسانه ها در زمان مورد هدف قرار دادن و در نظر گرفتن سبک ها.پرس و جوهای رسانه ای به طراحان این امکان را می دهد تا سبک های مختلف را برای یک مرورگر ویژه و شرایط دستگاه ، مشخص نمایند.
- رسانه انعطاف پذیر – باعث می شود که رسانه ( تصاویر ، ویدیوها و فرمت های دیگر ) با تغییر اندازه رسانه و با توجه به اینکه اندازه میدان دید تغییر می کند ، قابل مقیاس بندی باشد.
تنوع تکنیک های طراحی واکنش گرا را می توان برای خلق وب سایت های واکنش گرا ، مورد استفاده قرار داد. توسعه دهندگان وب مکرراً نقاط انفصال دارای پهنای کلی و جزئی را بر اساس برچسب های میدان دید و پرس و جو های رسانه ، تنظیم می نمایند. سپس کد CSS برای خلق یک صفحه بندی محتوای بهینه شده ، بر اساس اندازه های صفحه نمایشگر ، بین نقاط انفصال دستگاه ، به سایت اضافه می شود.
نکته کلیدی دیگر برای طراحی وب سایت واکنشگرا ، استفاده حتی الامکان از مقادیر نسبی ، در قبال ویژگی ها و مشخصه های ثابت مثل پهنا می باشد. این باعث می شود محتوا بتواند بر حسب اندازه ، بر اساس دستگاه و پلتفرمی که خواننده در آن لحظه در حال استفاده از آن می باشد ، کار درجه بندی را انجام دهد. هر دوی این تاکتیک ها را می توان با استفاده از یک قالب یا موضوع پایه که طرح واکنش گرا را پشتیبانی می کند ، انجام داد.
چرا طراحی وب سایت واکنش گرا ، اهمیت دارد ؟
اهمیت طراحی وب سایت واکنشگرا به علت وجود چند دلیلی می باشد که حول محور تجربه کاربر و عملکرد سایت متمرکز شده اند. نخست ، طراحی وب سایت واکنش گرا ، خواندن / تماشا کردن متن و تصاویر را برای فردی که در حال استفاده از تلفن همراه یا تبلت می باشد ، آسان تر می نماید ؛ چون صفحه نمایشگر آن ها ، کوچکتر از یک کامپیوتر دسکتاپ استاندارد می باشد.
همچنین علت اهمیت طراحی وب سایت واکنشگرا از آن جهت است که جستجوگری در تلفن همراه دارای یک روند صعودی و رو به بالا می باشد و بخش مهمی از ترافیک وب سایت ، از لینک های رسانه اجتماعی مشتق می شود. همچنین طراحی واکنشگرا برای کاربرانی که یک پنجره مرورگر دسکتاپ متراکم یا یک دید صفحه تقسیم بندی شده را نگاه می کنند ، مفید می باشد.
این همچنین به موتورهای جستجو علامت می دهد که این صفحه ، برای داشتن هر گونه تجربه تماشا کردن ، بهینه سازی شده است که عملکرد SEO را تقویت می نماید. برای تحقق این هدف ، گوگل در سال 2015 گزارش داد که واکنش گرایی تلفن همراه ، به یک فاکتور کلیدی در تعیین رتبه بندی موتور جستجو تبدیل خواهد شد و به شکلی موثر ، طراحی واکنشگرا را بعنوان یک مولفه مهم از شاخص های کلیدی عملکرد یک وب سایت ، اولویت بندی مجدد خواهد نمود.

مزایای طراحی سایت واکنش گرا چیست ؟
علاوه بر این که سایت در نمایشگر های مختلف با سایزهای مختلفی نمایش داده می شود دارای مزایای دیگری نیز می باشد که عبارتند از :
- باعث نمایش سایت در مرورگرهای جدید و قدیمی می شود.
- باعث می شود انعطاف پذیری سایت بالاتر برود.
- نسبت به طراحی سایت برای نسخه موبایل مقرون به صرفه تر می باشد.
- باعث به دست آمدن رتبه بهتر در گوگل می شود.
- میزان بازدید از سایت بیشتر می شود.
- باعث افزایش محبوبیت سایت درمیان موتورهای جستجو می شود.
با برخی از مزایای طراحی سایت واکنش گرا یا ریسپانسیو آشنا شدید در ادامه مقاله می خواهیم به طور کامل در خصوص مزایای آن صحبت کنیم.
صرفه جویی در هزینه
علت این مورد این است که در گذشته و قبل از گسترده شدن قابلیت ریسپانسیو در سایت ها اغلب شرکت ها اقدام به طراحی سایت جداگانه برای نسخه های موبایلی می کردند اما امروزه با این قابلیت دیگر نیازی به پرداخت هزینه جداگانه برای طراحی نمی باشید و فقط با یک بار پرداخت هزینه می توانید یک سایت داشته باشید که در تمامی دستگاه ها به درستی نمایش داده می شود.
صرفه جویی در زمان
با توجه به تجربه ای که در زمینه طراحی سایت به دست آورده ایم، همیشه وقت یکی از اولویت های مشتریان محسوب می شود با انجام طراحی سایت ریسپانسیو مد زمان کمتری از مشتریان و طراح گرفته می شود و باعث می شود که سایت هر چه سریع تر در اینترنت دیده و قابل استفاده شود.
سبقت از رقیبان
با توجه به این که سایت ریسپانیو هنوز در ابتدای مسیر هست هنوز افراد زیادی از قابلیت ها و اهمیت آن در گوگل اطلاعات ندارد بنابراین به راحتی می توان با این قابلیت از رقیبان خود پیش بیافتید.
جلوگیری از تولید محتوای تکراری
زمانی که سایت ریسپانسیو طراحی می شود، دیگر نیازی به قرار دادن متن در نسخه موبایل و سایت به صورت جدا گانه نمی باشد و به راحتی با یک بار درج کردن مطلب در سایت کاربر می تواند آن را در هر ابزاری مشاهده کند، همین امر مانع از تولید مطلب تکراری شده و باعث ارتقا رتبه سایت می شود.

افزایش ترافیک وب سایت
بهتر است بدانید 16 درصد از افراد فعال در اینترنت از گوشی های موبایل استفاده می کنند بنابراین در صورتی که وب سایتتان به درستی در گوشی های موبایل نشان داده شود می توانید تعداد زیادی از آن ها را داشته باشید.
افزایش سرعت بارگذاری سایت
بهتر است بدانید علاوه بر موارد فوق مزیت دیگری که این نوع سایت ها دارند این است که با کوچک شدن تمام بخش ها در نسخه موبایلی برخی از موارد نیز حذف می شود و چیدمان آن تغییر می کند و همین امر باعث می شود که حجم نسخه موبایلی به مراتب کاهش یابد.
چگونه متوجه شویم که سایت ریسپانسیو است ؟
برای بررسی ریسپانسیو بودن سایت ابزار های متفاوتی وجود دارد از جمله خارج کردن سایت از حالت بزرگنمایی و کوچک کردن آن ، در این صورت می توانید نحوه نمایش سایت را در حالت های مختلف مشاهده کنید.
تفاوت سایت واکنش گرا با نسخه موبایل سایت چیست ؟
- گوگل طراحی سایت واکنش گرا یا ریسپانسیو را برای طراحی سایت حرفه ای پیشنهاد می دهد.
- سایت ریسپانسیو دارای URL و طراحی یکسانی می باشد که بر روی تمامی دستگاه ها قابل مشاهده می باشد و همین امر باعث می شود که موتورهای جستجو به بهترین نحوه محتوای سایت را نشانه گذاری کند.
- اما در طراحی سایت در نسخه موبایلی ، سایت دارای URL و طراحی متفاوت می باشد و به همین علت موتورهای جستجو گوگل برای نسخه های مختلف سایت چندین بار سازماندهی و نشانه گذاری را انجام می دهد و همین امر تاثیر منفی در سئو سایت دارد.
- از دیگر دلایل پیشنهاد گوگل برای طراحی سایت واکنش گرا این است که تمامی مطالب و اطلاعات سایت بر روی یک URL قرار می گیرند و باعث تعامل بهتر کاربران با سایت می شود.
طراحی سایت واکنش گرا
شرکت آلمانت با تیم حرفه ای که دارد می تواند برای تمامی مشتریان خود سایت هایی با قابلیت ریسپانسیو یا واکنش گرا با ارزان ترین قیمت طراحی کند. کسانی که قصد طراحی سایت حرفه ای را دارند می توانند نمونه سایت واکنش گرا که توسط شرکت آلمانت طراحی شده است مشاهده کنند.
طراحی وب سایت واکنشگرا در مقابل طراحی وب سایت انطباقی
طراحی وب سایت انطباقی ، با در نظر گرفتن نیازهای منحصر بفرد شخصی که در حال دسترسی به یک صفحه از طریق تلفن همراه می باشد ، یک قدم ، اصول طراحی واکنشگرا را به جلو پیش می برد. طرح های انطباقی ، اصولاً با ویژگی های سازگار با لمس ، سر و کار داشته و این اطمینان را به وجود می آورند که مرتبط ترین اطلاعات ، به وضوح در حال نمایش داده شدن می باشند.
همچنین طراحی وب سایت انطباقی می تواند کنترل هایی را برای شناسایی تنظیمات منحصر بفرد دستگاه کاربر مثل شفافیت صفحه نمایشگر ، اندازه متن و زبان پیش فرض ، اجرا نماید.
در حقیقت طراحی وب سایت واکنشگرا ، نخست تجربه دسکتاپ سایت و سپس تجربه تلفن همراه را در اولویت قرار می دهد ؛ ولی طراحی وب سایت انطباقی ، هر دو تجربه را به طور همزمان و با یک ارزش برابر ، مد نظر قرار می دهد. این بدان معناست که اجرای طراحی وب سایت انطباقی ، معمولاً نسبت به طراحی واکنش گرای ساده ، بیشتر طول می کشد ولی محصول تمام شده معمولاً ، تجربه کاربر بهتری را ارائه می دهد.
هزینه طراحی سایت واکنش گرا چقدر می باشد ؟
هزینه طراحی سایت ریسپانسیو یا واکنش گرا با توجه به خواسته های فرد از طراحی و غیره تعیین می شود. فقط در هنگام سفارش سایت به این نکته توجه داشته باشید که صرفا به خاطر هزینه کمتر به هر شرکتی اعتماد نکرده و ابتدا درباره آن ها تحقیق کنید. برای کسب اطلاعات بیشتر درباره هزینه طراحی سایت ریسپانسیو می توانید با شماره هایی که در وب سایت موجود است تماس بگیرید.
در نهایت
وب سایت واکنش گرا چیست ؟
وب سایت واکنش گرا دستاوردی برای ساخت یک وب سایت می باشد که در آن ، انواع مختلف ابزاری که بازدید کننده برای دسترسی به سایت ، مورد استفاده قرار می دهد ، در نظر گرفته می شود.
وب سایت واکنشگرا این ویژگی را که چگونه محتوا بر روی یک صفحه ، بر اساس ابعاد صفحه نمایشگر دستگاه نمایش داده می شود ، مد نظر قرار می دهد. این در تقابل مستقیم با وب سایت غیر واکنش گرا قرار دارد که همان ویژگی ها را صرف نظر از اینکه چه صفحه نمایشگری با چه اندازه ای مورد استفاده قرار گرفته است ، حفظ می نماید.
یک مثال از یک صفحه طراحی وب سایت غیر واکنشگرا ، نمونه ای است که به خوبی بر روی مرورگرهای دسکتاپ خوانده می شود ؛ ولی در یک تلفن همراه هوشمند دارای یک متن ، کوچک و غیر قابل خواندن می باشد که این اغلب به دلیل وجود ستون ها یا تصاویر زیادی اتفاق می افتد که بزرگ تر از آن هستند که بتوانند در عرض میدان دید محدود نمایشگر گوشی هوشمند ، تنظیم شوند. با طراحی وب سایت واکنش گرا ، توسعه دهندگان وب نیازی به تمرکز بر روی اندازه های نمایشگر ویژه ندارند ؛ در عوض ، کد وب واکنش گرای آن ها برای سازگار شدن با دامنه ای از اندازه های صفحه نمایشگر به صورت خودکار ، طراحی شده است.